{
"connections": [
{ "name": "BDD de prod",
"url": "jdbc:postgres://[email protected]:5432/postgres" },
{ "name": "BDD de staging",
"url": "jdbc:postgres://[email protected]:5432/postgres" },
{ "name": "Local",
"url": "jdbc:postgres://postgres@localhost:5432/public" }
]
}APIs ❤️ HTML
“Hypertext is a computer-supported medium for information in which many interlinked documents are displayed with their links on a high-resolution computer screen.”
2025-10-18 - Benoit AVERTY
Soirées des communautés rennaises
État de l’art
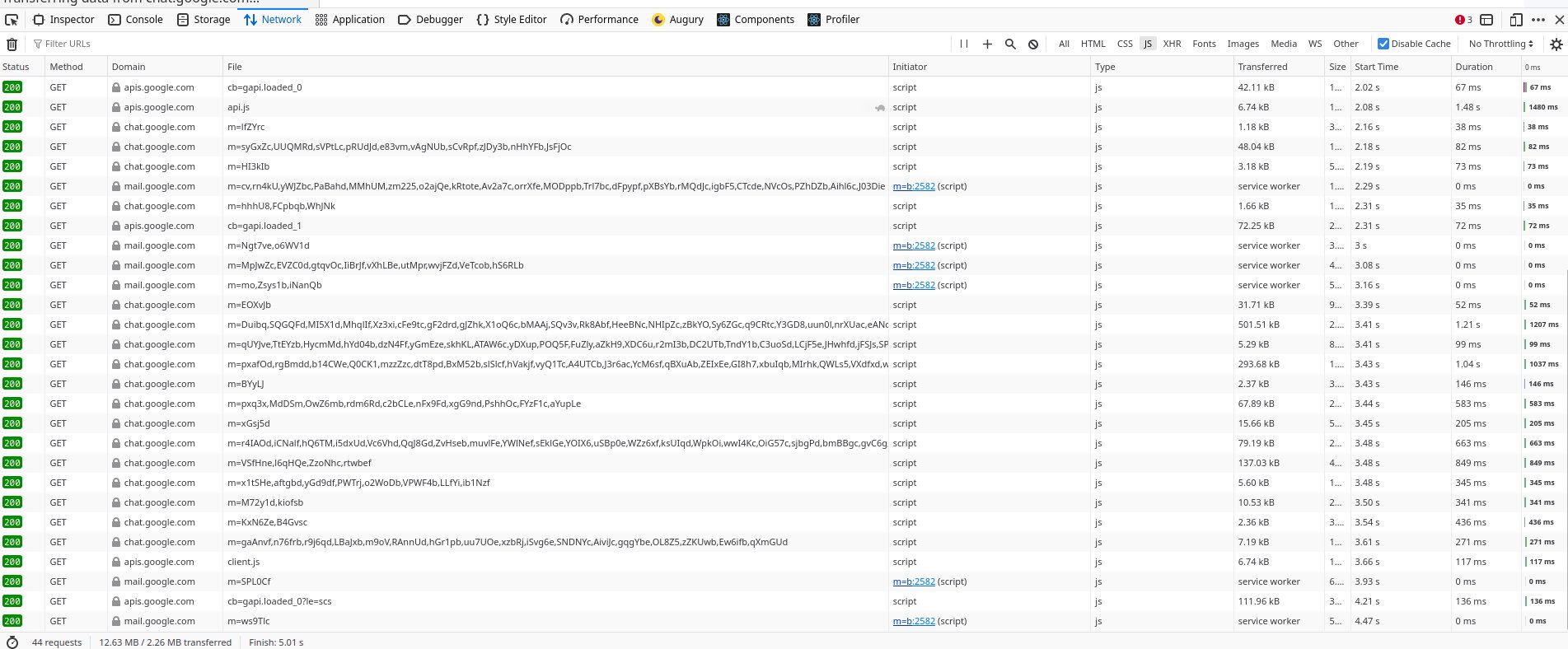
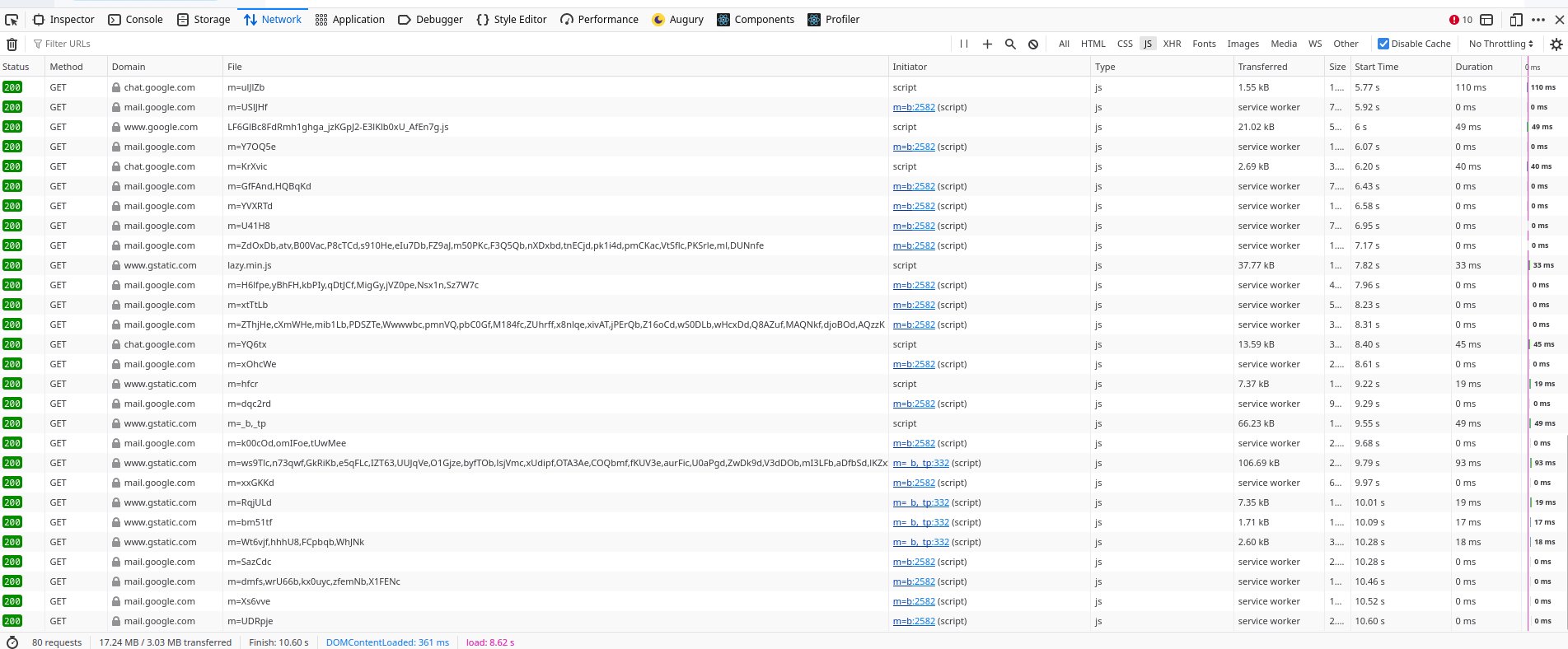
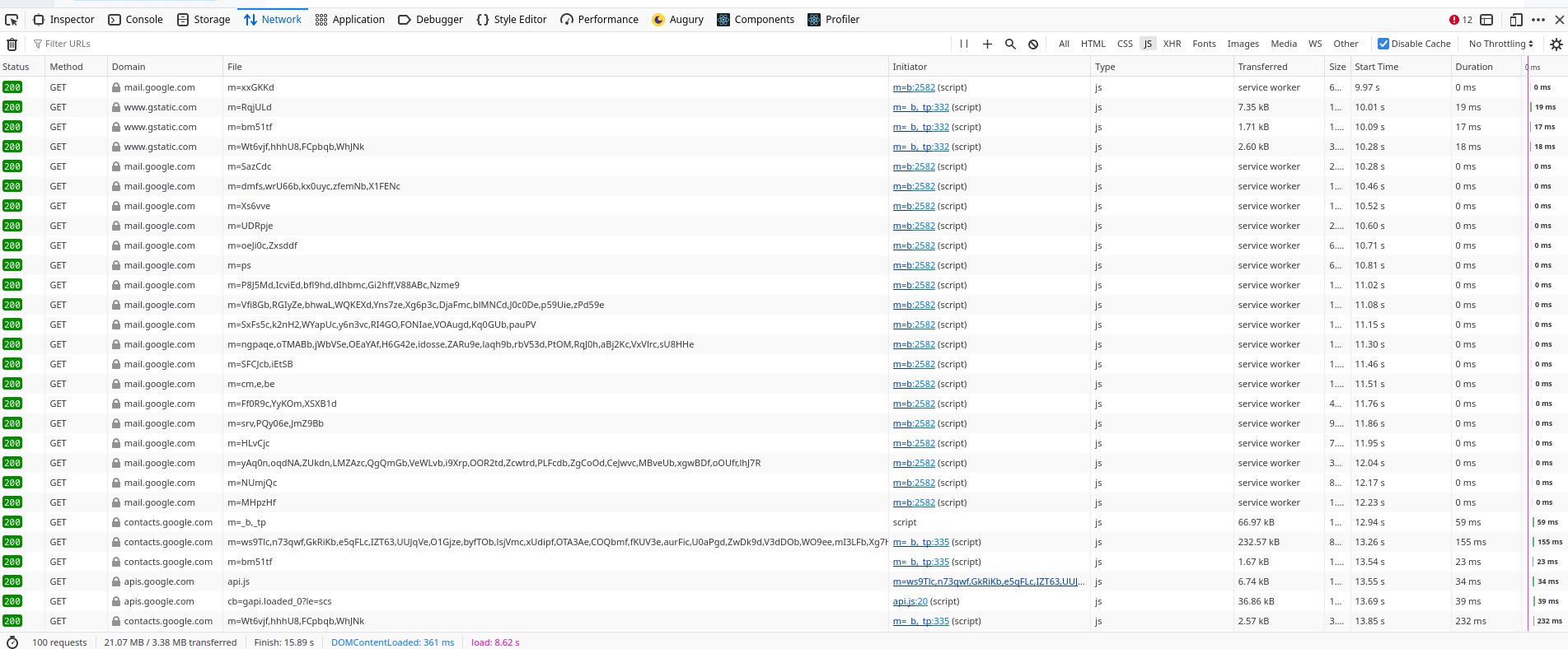
En image

ça pose problème
Beaucoup de JS téléchargé
Beaucoup de JS écrit !
Des frameworks complexes (Va-t-on rentabiliser cette complexité ?)
Et s’il existait un autre moyen ?

HTML + Firefox
Données
Données + Métadonnées
<h2>Connections</h2>
<table>
<thead><tr><th>Name</th><th>URL</th></tr></thead>
<tbody>
<tr><td>BDD de prod</td><td>jdbc:postgres://[email protected]:5432/postgres</td></tr>
<tr><td>BDD de staging</td><td>jdbc:postgres://[email protected]:5432/postgres</td></tr>
<tr><td>Local</td><td>jdbc:postgres://postgres@localhost:5432/postgres</td></tr>
</tbody>
</table>C’est quoi « Hypertext » ?
Hypertext = Livre dont vous êtes le héros
<h2>Connections</h2>
<table>
<thead><tr><th>Name</th><th>URL</th><th></th></tr></thead>
<tbody>
<tr>
<td><a href="/connections/1">BDD de prod</a></td>
<td>jdbc:postgres://[email protected]:5432/postgres</td>
<td>
<form method="post" action="/connections/1">
<button type="submit" name="delete">x</button>
<button type="submit" name="connect">Connect</button>
</form>
</td>
</tr>
<tr>
<td><a href="/connections/1">BDD de staging</a</td>
<td>jdbc:postgres://[email protected]:5432/postgres</td>
<td>
<form method="post" action="/connections/2">
<button type="submit" name="delete">x</button>
<button type="submit" name="connect">Connect</button>
</form>
</td>
</tr>
<tr>
<td><a href="/connections/1">Local</a></td>
<td>jdbc:postgres://postgres@localhost:5432/postgres</td>
<form method="post" action="/connections/3">
<button type="submit" name="connect">Connect</button>
</form>
</tr>
</tbody>
</table>HATEOAS
Ces deux lignes sont différentes. Surement une règle métier basée sur de la donnée ? s'en fout. Il est générique.
<tr>
<td><a href="/connections/1">BDD de staging</a</td>
<td>jdbc:postgres://[email protected]:5432/postgres</td>
<td>
<form method="post" action="/connections/2">
<button type="submit" name="delete">x</button>
<button type="submit" name="connect">Connect</button>
</form>
</td>
</tr>
<tr>
<td><a href="/connections/1">Local</a></td>
<td>jdbc:postgres://postgres@localhost:5432/postgres</td>
<form method="post" action="/connections/3">
<button type="submit" name="connect">Connect</button>
</form>
</tr>HTML est le moteur de l’état de l’application
HATEOAS en JSON
{
"connections": [
{
"name": "BDD de prod",
"url": "jdbc:postgres://[email protected]:5432/postgres",
"_links": [
{
"rel": "self",
"href": "/connections/1"
},
{
"rel": "delete",
"href": "/connections/1" /* Comment je communique la méthode HTTP ? */
},
{
"rel": "connect",
"href": "/connection/1/:connect" /* Y'a des paramètres ? */
}
]
},
/* ...etc */
]
}Et pourquoi faire alors qu’il n’existe pas de client générique pour l’interpréter ?
Ok, mais pourquoi personne ne le fait alors ?
Un navigateur ne sait faire que du GET et du POST
Il ne sait que recharger la page entière
Les possibilités de HTML sont limitées par rapport aux possibilités de HTTP 😞
HTMX
HTMX lève les limitations de HTML
N’importe quel élément peut faire une requête
On peut insérer la réponse ou on veut au lieu de remplacer tout le document
On peut faire des PUT, des PATCH et des DELETE
À quoi ça ressemble ?
<div id="hello">Perdu sur internet ?</div>
<button hx-get="/location" hx-target="#hello">Click me :)</button>Démo time !
Avantages
Moins de JS ⇒ 📈 UX
Langage backend au choix ⇒ 📈 DX
Facile à débugger grâce à HATEOAS ⇒ 📈 DX
Découplage entre les différentes parties de l’appication ⇒ 📈 DX
Concrêtement je fais comment ?
<script src="https://unpkg.com/[email protected]"></script>la stack «AHA» : https://ahastack.dev/
Remix
Merci
slides disponibles sur http://benoitaverty.com/confs